Advocacy
Dojo (HowTo)
Reference
Markets
Museum
News
Other
![]()
Myths
Press
General
Hack
Hardware
Interface
Software
Standards
People
Forensics
Web
CodeNames
Easter Eggs
History
Innovation
Sightings
Opinion
Martial Arts
ITIL
Thought

![]()
|
 MacKiDo
rev-4
MacKiDo
rev-4
-- up until April 11, 1997
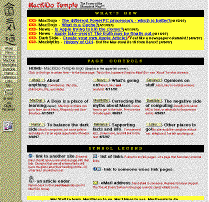
I decided to go a little table-happy. If ya' got 'em, flaunt 'em. Tables are a godsend to site designers -- use them. There is a lot to know about them. Don't be afraid to invade other peoples HTML to learn what they are doing.
Visitors to my site couldn't figure out what additions I had made site (since the last time they had visited) unless they went in to each topic and looked for "new" articles. Somewhat painful. So I had two solutions -- add dates to the sections, and add a "What's New" section at the top, with a historical list of the last few things added.
I also decided to add a "News" section -- not to compete with the News sites, they have far more time for that than I do. But just to chronicle some major events, and put in my 2 cents on current events. Well, I'm so wordy, it's more like $1.50, but hopefully my insights could be a little different than everyone elses.
I decided to add "Reviews". I had written some Reviews already, so I just added them in. Then I found Eugene (he was doing a few reviews a month) and used his reviews to augment mine.
The Icons at the home page were taking too long to load (too many small graphics). I decided to spice up each sub-topic page a little, by embedding the icons in at that level -- and pulled those icons off the home page. Since the home page lost it's icons for each topic, I just used the control buttons to give it a little spice -- since those icons were already loaded for the controls, there was no additional "load-time" penalty.
I decided to use Matterforms QBullets (or a subset of them). To pretty up the site links and add additional information to things (better UI).
I also added a legend for the symbols I would be using at the bottom of the page, and give people a description of what each topic was for (and what might be contained inside). Hopefully making the site easier to navigate.
My hit count was doing pretty good (about 2,000/week) and I was up to nearly 20,000 -- which was double my goal for the year. I created a revised goal of 100K hits for the year -- but it was only April. Why?
Lessons
- Think like a user.
Become a user of your own site, and imagine what they
need (or ask them). This allowed me to think that
visiting users would want to see what was new since last
time.
- Arrange things multiple ways.
There are many ways to display and find information.
Don't be afraid to double-link your infomation or help
users to find relevant things from multiple places (or in
multiple ways).
- Imposters borrow, Artists
steal! Don't be afraid to look at what others are doing
and learn from them. This is especially true with HTML.
Get out there, look around at what others are doing, and
how they are doing it. Live, learn, improve.
- Use what you've got. I had some
reviews around, so I used them.
- Use others. When I wanted to
expand reviews, I found someone else who was writing
reviews and could gain by the exposure of my site. I used
him, and his information to improve my site. But try to
make it a win-win. I gave him back exposure.
- When all else fails,
explain! I wasn't sure if people knew what my
symbols meant. So I told them. (I put a legend right
there on the home page). Don't assume that they get it --
some don't.
- Re-use graphics (since images
are cached, they won't have to be reloaded). Don't go
graphics happy (keep 'em small) -- remember to check
yourself on this. Remember, it is the content.
- Small text must be on a solid colored background to be readable. (This was why I created picture buttons -- because I had a textured background).
|